Chào các bạn, nội dung bài viết này mình sẽ trình diễn về directive - một khái niệm thân quen trong Angular
JS.
Bạn đang xem: Sử dụng directive trong angular
Angular Directive là gì?
Directive là 1 trong những khái niệm vào Angular Framework, nó là phần nhiều thành phần không ngừng mở rộng cho các thẻ html dùng bổ trợ các ở trong tính cải thiện cho các thẻ html.
Với directive, Angular compiler đã render ra html mà trình chú tâm hiểu được phụ thuộc vào attribute html, từ phản hồi hay xuất phát từ 1 tag bất kỳ nào được đặt trên trang ...
Ví dụ họ có một thẻ tag ảo:
error-message>error-message>Trình duyệt cấp thiết hiểu thẻ error-message này, tuy vậy khi vận dụng chạy, trình biên dịch (Angular
JS $compiler) đang dựa trên hướng dẫn của directive nhằm convert thẻ tag ảo này thành thẻ mà lại trình duyệt hoàn toàn có thể hiểu được.
Đó là trong số những cách nhưng directive làm việc. Bài viết này bọn họ cùng tìm hiểu xem directive là gì, nó hoạt động như nỗ lực nào, cách thực hiện directive và những loại directive nhé.
script> script src="https://baohiemlienviet.com/directive-e-example.js">script> link rel="stylesheet" href="style.css"> head> body> div ng-app="my
App" ng-controller="my
var app = angular.module("my
App", <>);app.directive("error
Notice", function() return restrict : "E", template : "Has erorrs
Cú pháp khai báo: angular.module("my
App", <>).directive(...)Tên directive tuân theo phép tắc camel
Case, nghỉ ngơi html thẻ "error-notice" thì tên directive nên khai báo là "error
Notice".
restrict: "E"Khai báo một số loại directive trải qua cú pháp restrict, E là viết tắt của Element.
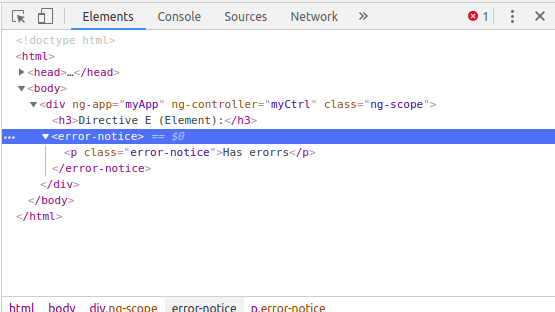
Angular sẽ render directive này như sau:

Các loại directive
Angular directive gồm gồm 5 loại:
Directive E (element)Directive A (attribute)Directive C (class)Directive M (comment)Directive render qua file htmlDirective E mình đã trình diễn qua lấy một ví dụ vừa rồi, tiếp theo sau hãy xem các ví dụ của các directive còn sót lại để tìm hiểu xem nó khác gì với directive E nhé:
Directive A (attribute)
Như họ biết thì đông đảo thẻ html đều có thể có attribute truyền vào để cung ứng thêm nhiều tin tức hơn cho một element, dạng attribute="value"
Như từ viết tắt của directive, angular
JS sẽ trải qua attribute vào một thẻ html để nhận biết một directive.
Ví dụ:
div error-attribute>div>directive-a-example.js
var ứng dụng = angular.module("my
App", <>); app.directive("error
Attribute", function() return restrict : "A", template : "Has erorrs
Angular
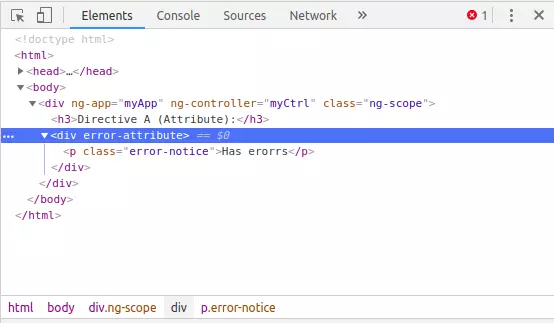
JS compile vẫn render directive này như sau:

Directive C (class)
Với directive này, Angular đã dựa theo class để nhấn biêt một directive.
div class="has-error">div>var tiện ích = angular.module("my
App", <>); app.directive("has
Error", function() return restrict : "C", template : "error-notice">Something Error!" ;);
Directive M (comment)
Code thường có phản hồi để tín đồ viết có thể ghi chú/ giải thích về code ...Trong html thì bình luận có dạng sau:!–– đoạn phản hồi ––>Các đoạn comment này các bạn phải inspect code lên nhằm thấy. Angular
JS hỗ trợ bọn họ khai báo directive vào comment, sau đấy là ví dụ:
var app = angular.module("my
App", <>); app.directive("comment
Directive", function() return restrict : "M", replace : true, template : "Directive bình luận type!" ;);Và Angular
JS đã render nó như sau, chúng ta không thấy luôn đoạn phản hồi mà chỉ thấy content bên trong của directive:
script> script src="https://baohiemlienviet.com/users-controller.js">script> script src="https://baohiemlienviet.com/users-list-directive.js">script> link rel="stylesheet" type="text/css" href="style.css"> head> body> div ng-app="my
App"> div ng-controller="users
Controller as vm"> h2>Custom Directive with template
div class="my-user-list"> h1>titleh1> div ng-repeat="user in users"> p>span ng-bind="user.name">span>, span ng-bind="user.age">span> tuổip> div>div>users-controller.js
var tiện ích = angular.module("my
App", <>); var ctrl = app.controller("users
Controller", function($scope) var vm = this; vm.users = < name: "Quyen", age: "22", name: "Hoai", age: "19", name: "Tham", age: "18" >;);và sau cuối khai báo directive, tệp tin users-list-directive.js:
app.directive("users
List", function() { return { restrict : "E", template
Url : "users-list-template.html", scope: { users: "=", title: "
Directives là một đối tượng người sử dụng giúp họ dễ dàng đổi khác một đối tượng khác cùng cách vận dụng rất đơn giản và dễ dàng và linh hoạt. Directives có thể hiểu như là các đoạn mã typescript (hoặc javascript) dĩ nhiên cả HTML và khi gọi thì gọi như là HTML luôn. Ví dụ:
div *ng
If="time"> Time: time div>2. Phân loại directives
Từ Angular 2 trở đi, directives được phân chia làm các loại sau đây:
For, *ng
IfAttribute directives: chuyển đổi giao diện, tương tác của các đối tượng hoặc đổi khác directive không giống hoặc thêm các thuộc tính động đến element html. Ví dụ *ng
Style3. Components directives
Components directives được sử dụng rất phổ cập , chúng ta có xem tại trên đây Components directives. Sau đây, mình sẽ trình diễn ngắn gọn gàng về directives này.
Components là 1 trong khối code trong app Angular. Nó là sự kết hợp của bộ template html (bộ khung html) và nhúng kèm code Type
Script (hoặc Javascript). Những components là hòa bình với nhau và độc lập với hệ thống. Nó rất có thể được thiết lập vào hoặc dỡ ra khỏi khối hệ thống dễ dàng. Một component hoàn toàn có thể hiểu như 1 control trên màn hình hiển thị hiển thị, tất cả giao diện html với code xúc tích và ngắn gọn xử lý sự kiện đi kèm control đó. Một component cũng hoàn toàn có thể to lớn như là cả 1 màn hình chứa nhiều control hoặc một nhóm nhiều màn hình. Có nghĩa là là một component cũng hoàn toàn có thể chứa cùng gọi được nhiều component không giống nối vào. Do vậy Angular rất thiêng hoạt trong việc chia nhỏ dại code ra các component.
Trong Angular chúng ta khai báo một Component với cấu trúc như sau:
import Component from "
angular/core";
Component( selector: "app-hello-world", template: `Hello Angular world`)export class Hello
World Như chúng ta thấy trường đoản cú khóa
Component sẽ giúp đỡ định nghĩa ra một bộ khung html cho nó. Và bên dưới là một class Hello
World dùng để viết code logic. Trong định nghĩa cỗ khung html, bọn họ có một số thuộc tính cần chăm chú sau đây:
Url : Là đường truyền url tới file html bên phía ngoài để load file đó vào làm cho khung html đến component này. Đây là biện pháp code hay được dùng vì mang lại phép tách bóc riêng khung html thoát khỏi code logic, người làm design sẽ sửa file html riêng, hòa bình với người làm code.styles : Là viết style css luôn vào file component này. Bí quyết này chỉ sử dụng cho component đối kháng giản.style
Urls : Là băng thông url mang lại file style css hòa bình cho component này. Bí quyết này khuyên dùng do file css cần để dành riêng cho tất cả những người designer chạm vào.4. Structural directives
Sau đây, bản thân sẽ trình bày một vài ba structural directives cơ phiên bản và thông dụng. Xung quanh ra bạn có thể tham khảo cùng xem cụ thể tại phía trên Stuctural directives
4.1 Ng-if… else
Có chức năng kiểm tra đk ngay làm việc html. Ví dụ:
div *ng Xem thêm: Hội mua bán & thanh lý nồi, chảo gang, đồ đồng, cast iron, chảo gang hàng chính hãng, giao nhanh
If="time; else no
Time"> Time: timediv>ng-template #no
Time> No time. Ng-template>Code sinh sống trên, khi biến time có mức giá trị, thì chuỗi Time:
Time template bị ẩn đi, trái lại thì đk else được chạy với #no
Time được hiện nay ra.
Như ta thấy dùng dòng directive ng
If else này rất tiện lợi khi có thể ẩn hiện tại html dễ dàng dàng.
4.2 Ng-Template
Nó giúp gom viên html yêu cầu ẩn hiện.
div *ng
If="is
True; then tmpl
When
True else tmpl
When
False">div>ng-template #tmpl
When
True >I show-up when is
True is true. Ng-template>ng-template #tmpl
When
False > I show-up when is
True is false ng-template>Cách viết này không hề thiếu hơn của 4.1 Ng-if… else
4.3 Ng-Container
Tương từ như Ng-Template dùng làm gom html. Nhưng ưu thế của Ng-Container là thẻ directive này không render ra tag html như là mà tag sẽ được ẩn đi, hỗ trợ cho layout css không bị vỡ nếu khách hàng gom html (Không sợ hãi bị nhảy đầm từ div phụ thân sang div con, cấu tạo html ko hề chuyển đổi khi gom vào tag )
Xét lấy ví dụ như sau:
Welcome div *ng
If="title">to i>thei> title world.div>Sẽ được render ra như sau:

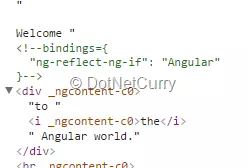
Khi soi html chúng ta sẽ thấy:

Tự dưng dòng div bao gồm ng
If này lại chèn một cái thuộc tính _ngcontent-c0, dẫn đến chiếc đó bị xuống dòng, làm cho sai layout design.
Bây tiếng hãy viết lại như sau:
Welcome ng-container *ng
If="title">to i>thei> title world.ng-container>Kết quả đã thật rất đẹp ngay:

Đó là vì html đã làm được dọn gọn gàng gàng:

4.4 Ng
Switch và Ng
Switch
Case
Chúng ta trả toàn có thể sử dụng câu lệnh điều kiện switch case vào Angular y như switch case trong Javascript vậy.
div
Metric"> div *ng
Switch
Case="true">Degree Celsiusdiv> div *ng
Switch
Case="false">Fahrenheitdiv> div *ng
Switch
Default>Default div>div>*ng
Switch
Default vào trường hợp mong mỏi dùng switch case default (nếu tổng thể case k thỏa màn thì vào default).
Được sử dụng như một nằm trong tính của đối tượng, vì vậy khi build thì directive và những thuộc tính thường thì khác được build cùng một lúc dẫn mang lại dự thay đổi của directive là bên cạnh đó khi render đối tượng người tiêu dùng đó.
5.1 desgin một attributes directive đối chọi giản.
Implement đến directive. Bạn có thể sử dụng CLI command để sản xuất ra đối tượng người tiêu dùng directive.
ng generate directive highlight
CLI sẽ tạo ra tệp tin src/app/highlight.directive.ts cùng khai báo nó trong App
Module cấu trúc của file src/app/highlight.directive.ts
import Directive from "
Directive( selector: "
Directive constructor() Một attribute directive phải requires decorate class đối tượng người dùng Directive của angular bằng những dùng
Directive trước class. Ví dụ sống trên đây là Highlight
Directive mục đích sẽ làm thay đổi màu background của đối tượng khi người dùng hover qua nó.
Import định danh Directive để sử dụng nó decorate cho đối tượng người dùng trong angular. Call
Directive trước class Highlight
Directive là nhằm sư dụng decorate, lúc sử dùng chúng ta cần khai báo tên selector để sử dụng như một trực thuộc tính,
Highlight sẽ tiến hành áp dụng thay đổi bởi directive. (Sau khi thực hiện
Directive, đừng quên export class Highlight
Directive để có thể import cùng sử dụng.)
Bây giờ họ hãy implement đến cho Highlight
Directive để làm đổi khác màu background:
import Directive, Element
Ref from "
Directive( selector: "
Directive constructor(el: Element
Ref) el.native
Element.style.background
Color = "yellow"; Element
Ref là Class trong thư viện của angular. Bọn họ dùng Element
Ref vào hàm construct nhằm inject nó tham chiếu đến các phần tử DOM trong component hiện nay tại. Kế tiếp chi đề nghị gọi thuộc tính Element
Ref để mang về đối tượng người dùng DOM để chuyển đổi style background sang mi vàng.
5.2 Áp dụng attribute directive
Để sử dụng Highlight
Directive, ta thêm thẻ như sau:
p app
Highlight>Highlight me!p>
5.3 tác động directive với những người dùng
Hiện trên appHighlight chỉ phối màu gắng dịnh mang lại background, không hề có sự linh hoạt và liên tưởng nào. Bọn họ sẽ implement nó để đổi khác màu cho những sự kiện chuột và người dùng hành động. Trước tiên cần import Host
Listener.
import Directive, Element
Ref, Host
Listener from "
angular/core";Tiếp theo là thêm hàm cách xử trí khi sự khiếu nại xảy ra bằng cách dử dụng Decorator Host
Listener.
Host
Listener("mouseleave") on
Mouse
Leave() this.highlight(null);private highlight(color: string) this.el.native
Element.style.background
Color = color;
Host
Listener decorator đã theo dõi với bắt những sự khiếu nại của phần tử trong DOM mà có dử dụng directive app
Highlight Hàm highlight sẽ chuyển đổi background màu sắc theo màu được truyền vào tham số, nên trong những hàm xử lý chỉ việc gọi tới highlight với tham số là màu bắt buộc hiển thị. Chạy và khám nghiệm kêt quả nhé.
5.4 Truyền tài liệu vào directive trải qua Input
Hiện tại các màu cho những sự kiện vẫn luôn là cố định, sử dụng ở đâu thì các màu vẫn vậy . Để khiến cho tính linh hoạt mang lại directive họ sẽ truyền những màu vào mang lại nó. Đầu tiên bắt buộc import Input:
import Directive, Element
Ref, Host
Listener, input from "
Input() highlight
Color: string;Sử dụng phối kết hợp app
Highlight cùng input binding mang đến đối tượng.
p app
Highlight highlight
Color="yellow">Highlighted in yellowp>p app
Highlight
p
Highlight chúng ta cũng có thể đổi tên mang lại biến nếu như không muốn để tên biến là app
Highlight theo selector
Input("app
Highlight") highlight
Color: string;Chúng ta cũng hoàn toàn có thể kết hợp biện pháp trên với input đầu vào binding thông thường.
p
Color="violet"> Highlight me too!p>
Input() default
Color: string;Angular vẫn tự hiểu chúng ta binding default
Color mang đến Highlight
Directive vì chúng ta đã khai báo decorator Input mang đến nó. Binding thêm 1 default
Color thông qua input để triển khai màu mang định. Vào hàm xử lý cho sự kiện chuột biến đổi như sau:
Host
Listener("mouseenter") on
Mouse
Enter()
5.5 hoàn thành xong ứng dụng đối chọi giả này.
Update file app.component.html:h1>My First Attribute Directiveh1>h4>Pick a highlight colorh4>div> input type="radio" name="colors" (click)="color="lightgreen"">Green đầu vào type="radio" name="colors" (click)="color="yellow"">Yellow input đầu vào type="radio" name="colors" (click)="color="cyan"">Cyandiv>p
import Directive, Element
Ref, Host
Listener, input đầu vào from "
Directive( selector: "
Directive color: string; constructor(private el: Element
Ref)
Host
Listener("mouseleave") on
Mouse
Leave() this.highlight(null); private highlight(color: string) this.el.native
Element.style.background
Color = color; Kết luận
Bài mày mò về Directives của mình đến đó là kết thúc. Mong muốn nó sẽ hữu ích phần nào kia cho các bạn trong quá trình tìm hiểu cũng giống như đang làm cho về Angular. Bài viết cũng nặng nề tránh khỏi hồ hết sai xót, ý muốn mọi tín đồ thông cảm, và rất ước ao những ý kiến đóng góp của mọi tín đồ để nội dung bài viết được hoàn thiện hơn










